
Building Your RGB to Hex Converter: A JavaScript Example
Ever dabbled in the vibrant world of web design or development? If so, you've probably encountered the need to switch between RGB (Red, Green, Blue) and Hex color codes using an RGB to hex converter tool. This transformation is like translating between two languages, and it's a common task in web development. What if you could build your free RGB to hex converter tool using JavaScript? It's not only a cool project but also a great way to dive deeper into the workings of web design. Let’s break it down. Check out BeBran's Free RGB to Hex Converter Tool.
Understanding the Basics of RGB and Hex Codes
- RGB: The Color of Pixels: RGB stands for Red, Green, and Blue. These are the primary colors of light that combine in various ways to produce millions of different shades. In digital terms, RGB values range from 0 to 255 for each color. Imagine this as a spectrum, with 0 being no color and 255 being the most intense form of that color. An RGB to hex converter tool online can easily handle these conversions.

- Hex Codes: The Web's Color Language: Hex codes, on the other hand, are a six-character long representation of these RGB values in a hexadecimal format. They are like the shorthand version of RGB, commonly used in web design because they're more compact and easier to read in the code, especially when using a best RGB to hex converter tool.
The Role of JavaScript in Color Conversion
- Why JavaScript?: JavaScript, the scripting language of the web, is perfectly suited for building a tool like a free RGB to Hex converter tool. It's like having a Swiss Army knife in your coding toolkit, versatile and powerful for web-based applications.
- Handling User Input: JavaScript excels in handling user input and processing data – exactly what you need for a color converter. It can take the RGB values inputted by a user, process them, and output the Hex code almost instantly, akin to an RGB to hex converter tool online.

The Anatomy of an RGB to Hex Converter in JavaScript
- Breaking Down the Conversion Process: Converting RGB to Hex involves a bit of math and an understanding of how hexadecimal numbers work. Each RGB value needs to be converted to its hexadecimal equivalent using an RGB to hex converter tool. Think of it as translating a sentence from English to French, where each RGB value is a word.
- JavaScript Functions to the Rescue: You’ll be using JavaScript functions to do this conversion. A function is like a mini-program that takes in data, acts, and returns a result, much like a best RGB to hex converter tool.
Free Tools: Free Organize PDF Tool Online | Free Watermark PDF Tool Online | Free Rewrite Article Tool Online
Crafting the User Interface
- HTML and CSS: Setting the Stage: Before diving into JavaScript, set up a simple user interface with HTML and CSS for your free RGB to hex converter tool. This is where users will input their RGB values. Think of HTML and CSS as the stage and backdrop for your JavaScript performance.
- Designing for Usability: Keep the design intuitive. A simple input field for each RGB value and a button to trigger the conversion will do. Make sure it’s user-friendly – no one likes a confusing, cluttered tool, particularly when using an RGB to hex converter tool online.

Writing the JavaScript Function
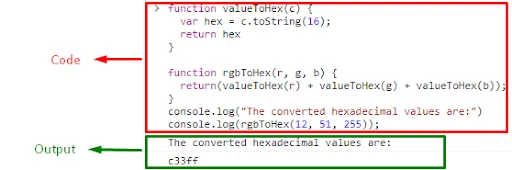
- The Core Function: This is where the magic happens. Your JavaScript function will take the RGB values, convert each to hex, and then concatenate these hex values into one string, much like a best RGB to hex converter tool. It's like making a smoothie – you put in the ingredients (RGB values) and blend them into a final product (Hex code).
- Dealing with Edge Cases: Ensure your function is robust. It should handle edge cases, like if someone enters a number outside the 0-255 range. Good error handling keeps your tool reliable, a hallmark of a free RGB to hex converter tool.
Putting It All Together
- Integrating HTML, CSS, and JavaScript: Once your HTML/CSS interface and JavaScript function are ready, it’s time to blend them. Connect the user input from the HTML to your JavaScript function so that when a user enters RGB values and clicks the button, they get the Hex code in return, as they would with an RGB to hex converter tool online.
- Testing and Refining: Test your converter with different RGB values. See how it handles and refine as needed. Just like a chef tasting and tweaking their recipe, adjust your code for the best results, similar to refining a best RGB to hex converter tool.
Enhancements and Creativity
- Adding More Features: Why stop there? Add features like a color preview, where users can see the color they’ve entered, or reverse the process and convert Hex back to RGB, enhancing your free RGB to hex converter tool.
- Getting Creative with JavaScript: Explore what else you can do with JavaScript and colors. Maybe create a tool that suggests complementary or contrasting colors, expanding the capabilities of a typical RGB to hex converter tool online.
Conclusion
Building an RGB to Hex converter with JavaScript is more than just a fun project. It’s a journey into the world of web development, a practical application of coding skills, and an exploration of how colors work in the digital realm. Whether you’re a seasoned developer or just starting, this project can sharpen your skills and perhaps ignite a passion for more creative coding projects. Check out BeBran's Free RGB to Hex Converter Tool. Dive in, code away, and watch as your digital palette comes to reality with your very own best RGB to hex converter tool.
Explore More: Keyword Research for Domain Names: Finding the Perfect Match | The Importance of Accuracy in PDF to Word Conversion
Frequently Asked Questions
1. How to Convert RGB to Hex Code in JavaScript?
To convert RGB to a hex code in JavaScript, use an RGB to hex converter tool. This tool will create a function that takes the red, green, and blue values, converts each to a hexadecimal string using `.toString(16)`, and concatenates them. The `.padStart(2, '0')` ensures each part has two digits. This process can be simplified with a free RGB to hex converter tool.
2. How to Convert Hex to RGB in JavaScript?
Utilize an RGB to hex converter tool online to convert a hex code to RGB in JavaScript. This tool slices the hex string into three parts (red, green, blue), each containing two characters. Use `parseInt(hexPart, 16)` to convert these parts back to integers, returning the RGB values.
3. How to Convert RGB Value to Color Name in JavaScript?
JavaScript doesn't natively convert RGB values to color names. However, the best RGB to hex converter tool can assist by using a custom function or a color-naming library. This function compares the RGB values to a predefined list of colors and their corresponding names.
4. How to Give Hex Color in JavaScript?
In JavaScript, hex colors are specified using strings. For example, `#FF5733` is a valid hex color. This process is often facilitated by an RGB to hex converter tool online.
5. How to Write Hex Code in JavaScript?
Writing hex codes in JavaScript typically involves using strings for color values in CSS. They start with `#`, followed by six hexadecimal digits. An RGB to hex converter tool can help generate these codes.
6. What is an Example of a Hex Code?
An example of a hex code is `#FF0000`, representing red. Use a free RGB to hex converter tool to easily generate such codes.
7. How to Add RGB Color in JavaScript?
To add an RGB color in JavaScript, use the `RGB()` function in CSS properties, like setting the background color. An RGB to hex converter tool online can assist in getting the exact RGB values.
8. How to Convert Char to Hex in JavaScript?
Convert a character to hex in JavaScript by using `charCodeAt()` to get the Unicode value, then `toString(16)` to convert it to a hex string. A free RGB to hex converter tool can also be useful in similar conversions.
9. How Do I Get the Hex Code for a Color?
To get a hex code for a color, use a color picker tool found in graphic design software or online, often provided by an RGB to hex converter tool.
10. How to Check Hex Value in JavaScript?
Check if a string is a valid hex value in JavaScript using a regular expression. This process can be simplified with the best RGB to hex converter tool, ensuring the pattern of hex codes matches.



