
Free Tools for Conducting Mobile-Friendly Tests
In today’s digital age, having a mobile-friendly website is no longer optional—it’s a necessity. With more people browsing on smartphones and tablets, your website must deliver a Smooth experience across devices. Whether you’re a business owner, marketer, or web developer, ensuring your site is mobile-friendly is crucial to user experience, SEO, and conversions.
Thankfully, there are plenty of free tools available to help you assess your website’s mobile performance. In this blog, we’ll explore some of the best free tools for conducting mobile-friendly tests, highlight their features, and share tips for using the results to optimize your site. Check out BeBran's Mobile Friendly Test.
Why Mobile-Friendly Websites Are Important
Before diving into the tools, let’s quickly cover why mobile-friendly websites matter:
- Enhanced User Experience: Mobile users expect fast-loading, easy-to-navigate websites that adapt to smaller screens.
- Better SEO: Google prioritizes mobile-friendly websites through mobile-first indexing, meaning it evaluates your site’s mobile version for ranking purposes.
- Higher Conversions: A well-optimized site encourages users to engage, sign up, or make purchases.
- Stay Competitive: Most businesses already have mobile-friendly sites. Falling behind could cost you visitors and revenue.
What Is a Mobile-Friendly Test?
A mobile-friendly test evaluates how well your website performs on mobile devices. It checks factors such as:
- Responsive Design: Does your website adapt to different screen sizes?
- Speed: How quickly does your site load on mobile networks?
- Readability: Are fonts large enough to read without zooming?
- Usability: Are buttons, links, and forms easy to interact with?
These tools analyze your site and provide actionable recommendations to improve its performance.
Top Free Tools for Conducting Mobile-Friendly Tests
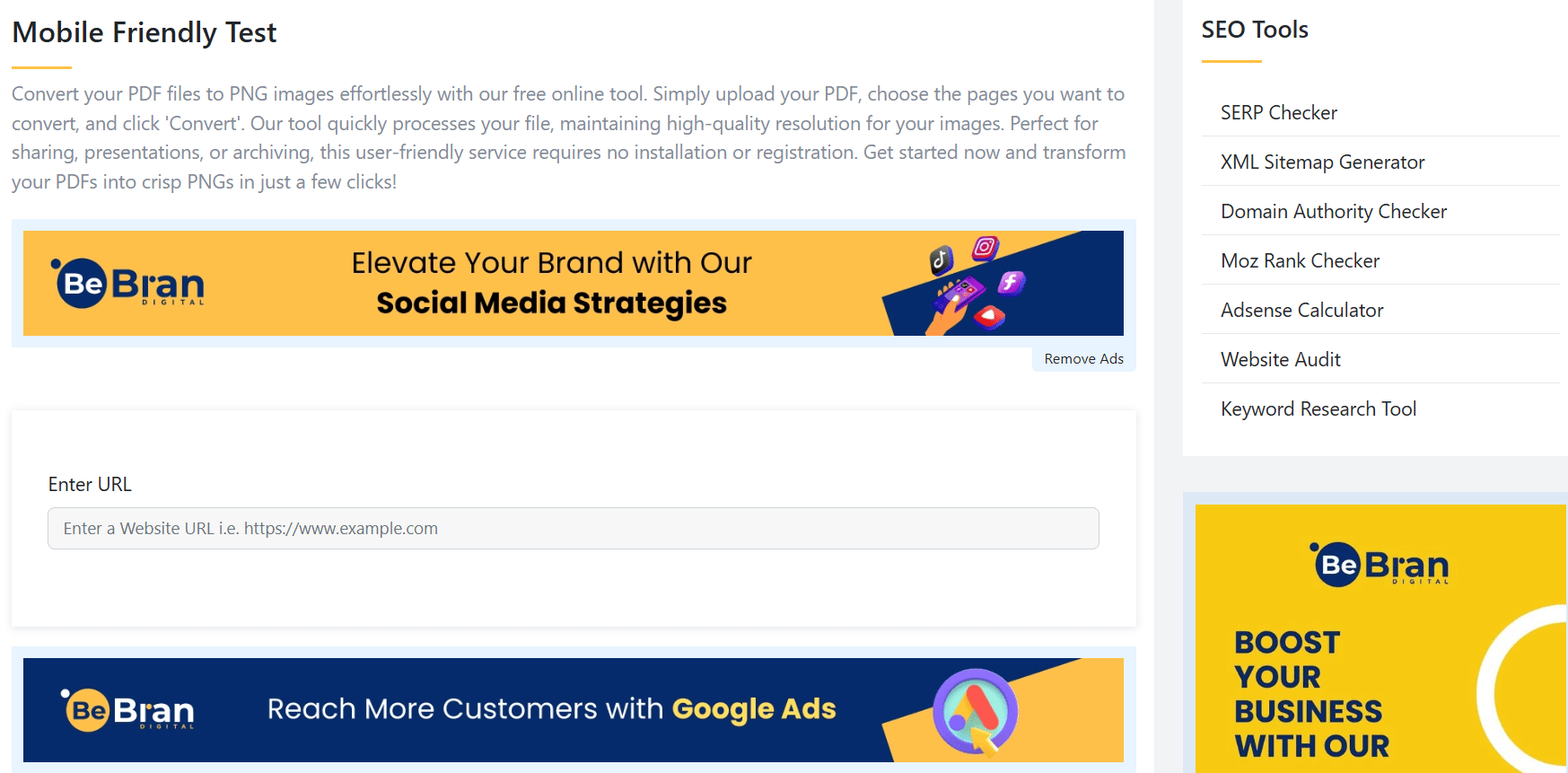
1. BeBran’s Mobile-Friendly Test Tool
At BeBran, we know how critical it is for websites to perform well on mobile devices. That’s why we’ve created a Mobile Friendly Test designed for everyone, from beginners to professionals.

- Features:
- Comprehensive analysis of your website’s mobile performance.
- Detailed insights into loading speed, text readability, and element spacing.
- Step-by-step recommendations to fix issues like unresponsive design or slow loading times.
- Simple, intuitive interface perfect for non-technical users.
- Why Choose BeBran?
Our tool not only identifies issues but also provides actionable solutions to help you optimize your site. Whether you’re a small business owner or a marketer, BeBran makes mobile testing straightforward and effective.
2. Google’s Mobile-Friendly Test
Google’s Mobile-Friendly Test is one of the most trusted tools available. As Google drives the majority of search engine traffic, aligning your site with their standards is a smart move.

- Features:
- Pass/fail results for mobile-friendliness.
- Highlights specific issues like small text, content width, or touch element spacing.
- SEO-focused feedback Customized to Google’s ranking criteria.
- Best For:
SEO professionals and web developers looking to align their sites with Google’s requirements.
3. Responsinator
Responsinator is a simple tool that lets you see how your website looks on various mobile devices, including smartphones and tablets.
- Features:
- Real-time previews of your site on different screen sizes.
- Easy-to-use interface for quick checks.
- Best For:
Visualizing how your site appears to users across multiple devices.
Free Tools: Free MozRank Checker Tool Online | Free Keyword Position Checker Tool Online | Free SERP Checker Tool Online
4. BrowserStack
BrowserStack provides access to real devices for testing your website’s performance in various environments.

- Features:
- Test your site on real devices like iPhones, Android phones, and tablets.
- Live and automated testing options.
- Best For:
Developers needing accurate, real-world testing results.
5. GTmetrix
While GTmetrix focuses on speed and performance, it’s a valuable tool for assessing mobile usability.
- Features:
- In-depth analysis of page load speed on mobile networks.
- Recommendations for optimizing images, scripts, and other elements.
- Best For:
Identifying and fixing slow-loading pages that frustrate mobile users.
6. PageSpeed Insights by Google
Google’s PageSpeed Insights evaluates your website’s loading speed and overall performance on mobile and desktop.
- Features:
- Provides a performance score for mobile devices.
- Suggests ways to reduce load times and enhance usability.
- Best For:
Combining speed optimization with mobile-friendly testing.
7. MobileTest.me
MobileTest.me is a handy tool for simulating how your site looks and functions on different devices.
- Features:
- Device-specific testing for smartphones and tablets.
- Interactive previews for checking navigation and usability.
- Best For:
Quick visual checks of responsive design.
8. SEMrush Site Audit
SEMrush is a powerful SEO tool with a mobile usability audit feature.
- Features:
- Detects issues like small touch elements or improper font sizes.
- Offers suggestions for improving mobile usability and SEO.
- Best For:
Businesses looking to combine mobile optimization with broader SEO strategies.
9. Pingdom Tools
Pingdom Tools is great for analyzing speed and performance, especially on mobile networks.
- Features:
- Provides detailed reports on page speed and loading times.
- Suggests optimizations for faster mobile performance.
- Best For:
Ensuring fast-loading pages for mobile users.
10. Test My Site by Think with Google
This tool is Customized for business owners, providing insights into how your site performs on mobile.
- Features:
- Measures speed and usability on mobile devices.
- Industry-specific benchmarks for performance comparison.
- Best For:
Small business owners aiming to enhance their mobile presence.
How to Use These Tools Effectively
- Test Your Entire Site: Don’t just analyze the homepage. Test key pages like product listings, contact forms, and checkout pages.
- Focus on Key Metrics: Pay attention to speed, responsiveness, readability, and usability.
- Implement Changes: Use the recommendations provided by the tools to fix issues.
- Retest Regularly: Run mobile-friendly tests periodically to maintain optimal performance.
Common Issues Identified by Mobile-Friendly Tests
Here are some of the most common problems these tools can help you identify:
- Unresponsive Layouts: The site doesn’t adjust properly to different screen sizes.
- Slow Loading Times: Pages take too long to load, frustrating users.
- Tiny Text: Fonts are too small to read without zooming.
- Poor Button Placement: Links or buttons are too close together, making them hard to tap.
- Oversized Images: Large images slow down the page and disrupt formatting.
Benefits of Running Mobile-Friendly Tests
1. Better User Experience
Mobile-friendly websites provide a smoother, more enjoyable browsing experience.
2. Improved SEO
By aligning your site with mobile-first indexing, you’ll boost your search engine rankings.
3. Increased Conversions
A Smooth mobile experience encourages users to take action, whether it’s making a purchase or signing up for a newsletter.
4. Competitive Advantage
With mobile optimization, you stay ahead of competitors who may still be struggling with outdated designs.

Final Thoughts
Running a mobile-friendly test is essential for ensuring your website meets the expectations of today’s mobile-first audience. With tools like BeBran's Mobile Friendly Test, Google’s Mobile-Friendly Test, and Responsinator, you can identify and fix issues quickly and efficiently.
Don’t let mobile users slip away due to poor website performance. Start testing your site today and create a Smooth experience that keeps visitors engaged and coming back for more!
Explore More: A Beginner's Guide to MozRank and Its Importance in SEO | The Top MozRank Checker Tools for Analyzing Your Website's Performance
Frequently Asked Questions
1. What are mobile-friendly test tools?
Mobile-friendly test tools analyze your website’s performance on mobile devices and identify issues affecting usability and design.
2. Are there free tools available for mobile-friendly tests?
Yes, many free tools, such as Google’s Mobile-Friendly Test and others, provide comprehensive reports to help optimize your website for mobile users.
3. How do free mobile-friendly test tools work?
You enter your website’s URL, and the tool simulates how the site appears and functions on mobile devices, offering a report on areas for improvement.
4. What features do free mobile-friendly test tools offer?
Free tools typically check responsive design, text readability, clickable elements, image sizing, and loading speed on mobile devices.
5. Is Google’s Mobile-Friendly Test a reliable free tool?
Yes, Google’s tool is one of the most reliable and widely used for mobile optimization as it directly aligns with Google’s search engine standards.
6. Can free tools test individual pages of a website?
Yes, most free tools allow you to test specific pages, ensuring all parts of your site are optimized for mobile users.
7. Do free tools offer device-specific testing?
Some free tools provide basic emulation for different screen sizes and devices, though advanced device simulation may require paid options.
8. Are free mobile-friendly test tools beginner-friendly?
Yes, most tools are easy to use, providing clear instructions and detailed reports that anyone can understand.
9. Do free tools show how to fix mobile issues?
Many free tools, like Google’s Mobile-Friendly Test, offer recommendations to fix common issues such as font size, clickable areas, or image scaling.
10. How often should I use free mobile-friendly test tools?
It’s a good idea to use these tools regularly, especially after making updates to your site, to ensure it remains optimized for mobile users.



