
How Mobile-Friendly Tests Impact Your SEO Ranking
In the world of digital marketing, SEO (Search Engine Optimization) is critical for driving traffic, increasing visibility, and growing your business. However, as more users shift to mobile devices, the rules of SEO have changed. Mobile-friendliness is now a major ranking factor for search engines like Google, and conducting regular mobile-friendly tests can significantly impact your SEO performance.
If you’re an SEO expert or a business owner looking to improve your website’s ranking, this blog is for you. We’ll explain how mobile-friendly tests work, why they’re important for SEO, and how to leverage them to boost your site’s performance. Check out BeBran's Mobile Friendly Test.
Why Mobile Friendliness Matters for SEO
Google’s mobile-first indexing has made mobile-friendliness a critical part of SEO. Here’s why:
- Mobile-First Indexing: Google primarily uses the mobile version of a website for indexing and ranking. If your site isn’t mobile-friendly, it could negatively impact your rankings.
- User Experience: A mobile-friendly site ensures users can easily navigate and interact with your website, reducing bounce rates and increasing engagement.
- Core Web Vitals: Mobile-friendly websites tend to perform better on Google’s Core Web Vitals, which measure user experience metrics like loading speed and interactivity.
- Wider Audience Reach: With over half of all internet traffic coming from mobile devices, optimizing for mobile ensures you’re reaching a larger audience.
What Is a Mobile-Friendly Test?
A mobile-friendly test evaluates your website’s compatibility with mobile devices. It checks elements such as:
- Responsive Design: Does the layout adjust to different screen sizes?
- Loading Speed: Does the site load quickly on mobile networks?
- Usability: Are buttons, links, and menus easy to use on smaller screens?
- Content Visibility: Is the text readable without zooming in or scrolling horizontally?
These tests provide insights into how your website performs on mobile devices and offer suggestions to improve usability and SEO.
How Mobile-Friendly Tests Impact Your SEO Ranking
1. Mobile-First Indexing
Google’s mobile-first indexing means that the mobile version of your website is the primary version used for ranking purposes. If your site isn’t mobile-friendly, you risk losing visibility on search engine results pages (SERPs).
- Impact: A site that fails mobile-friendly tests is likely to rank lower than competitors with optimized mobile versions.
2. Improved User Experience
Mobile-friendly websites provide a better experience for users by ensuring easy navigation, readable text, and quick access to information. A positive user experience leads to higher engagement metrics like longer session durations and lower bounce rates.
- SEO Benefit: Improved engagement signals tell search engines that your site is valuable, boosting your rankings.
3. Better Core Web Vitals Scores
Google uses Core Web Vitals as part of its ranking algorithm. Mobile-friendly sites typically score higher on these metrics, which include:
- Largest Contentful Paint (LCP): Measures loading speed.
- First Input Delay (FID): Measures interactivity.
- Cumulative Layout Shift (CLS): Measures visual stability.
- SEO Benefit: Higher Core Web Vitals scores directly improve your search engine rankings.
4. Higher Click-Through Rates (CTR)
Mobile-friendly sites are more visually appealing and easier to navigate, increasing the likelihood that users will click on your site in search results.
- SEO Benefit: Higher CTRs improve your site’s relevance and ranking on SERPs.
5. Reduced Bounce Rates
When a site isn’t mobile-friendly, users are more likely to leave immediately, increasing your bounce rate—a signal to search engines that your site isn’t meeting user expectations.
- SEO Benefit: Lower bounce rates indicate better content quality and usability, positively affecting rankings.
How to Conduct a Mobile-Friendly Test
Performing a mobile-friendly test is a straightforward process that can help identify issues affecting your site’s SEO. Here’s how to do it:
Step 1: Choose a Mobile-Friendly Test Tool
Start with a reliable tool like:
- BeBran's Mobile Friendly Test (a user-friendly and effective solution).
- Google’s Mobile-Friendly Test.
- BrowserStack or GTmetrix.
Step 2: Enter Your Website URL
Input your website’s URL into the tool and let it analyze your site’s mobile performance.
Step 3: Review the Report
Look for key areas like:
- Text readability.
- Button and link spacing.
- Loading speed.
- Responsive design.
Step 4: Address Identified Issues
Use the feedback to make necessary adjustments, such as:
- Adopting a responsive design framework.
- Optimizing images and videos for faster loading.
- Adjusting font sizes and button spacing for usability.
Step 5: Retest Your Site
After implementing changes, run the test again to ensure the issues are resolved and your site is fully mobile-friendly.
Tools to Conduct Mobile-Friendly Tests
1. BeBran’s Mobile-Friendly Test Tool
At BeBran, we understand the importance of mobile optimization for SEO. BeBran's Mobile Friendly Test. offers a comprehensive analysis of your site’s mobile performance.

- Features:
- In-depth feedback on usability, design, and speed.
- Actionable insights for improvement.
- Beginner-friendly interface.
- Why Choose BeBran?
- Our tool ensures your site meets mobile-first indexing standards while boosting user satisfaction.
2. Google’s Mobile-Friendly Test
Google’s tool is an essential resource for aligning your site with its search engine standards.

- Features:
- Quick pass/fail results.
- Recommendations for fixing mobile usability issues.
3. BrowserStack
BrowserStack allows you to test your site on various real devices and browsers for precise results.

- Best For: Developers needing advanced testing capabilities.
4. GTmetrix
GTmetrix provides detailed reports on your site’s loading speed and performance, focusing on mobile users.
- Best For: Optimizing mobile site speed.
Free Tools: Free Rewrite Article Tool Online | Free Small Text Generator Tool Online | Free Image to Text Converter Tool Online
5. Responsinator
Responsinator shows how your site looks on different mobile devices, helping you identify design flaws.
- Best For: Visual checks of responsive design.
Common Mobile Usability Issues That Hurt SEO
- Unresponsive Layouts: Pages that don’t adapt to different screen sizes.
- Slow Loading Speed: Mobile users expect pages to load in under 3 seconds.
- Small Text: Fonts that are difficult to read without zooming.
- Tight Button Spacing: Buttons that are hard to tap without hitting other elements.
- Large Images: Oversized media that slows down your site.
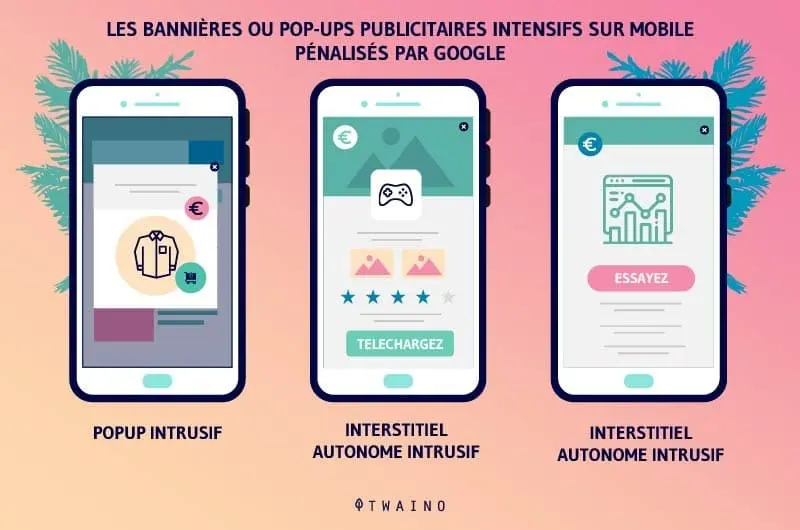
- Intrusive Pop-Ups: Disruptive ads or pop-ups that frustrate users.
Tips to Improve Mobile-Friendliness for Better SEO
- Use a Responsive Design Framework: Ensure your site adapts to all screen sizes.
- Optimize Images and Videos: Compress media files for faster loading.
- Improve Navigation: Make menus, buttons, and links easy to use.
- Test Regularly: Run mobile-friendly tests periodically to maintain performance.
- Focus on Speed: Use tools like GTmetrix to identify and fix speed bottlenecks.
Real-Life Example: How Mobile-Friendly Tests Improved SEO for a Local Business
Background: A small bakery noticed a drop in mobile traffic and online orders.
Problem: Their site wasn’t mobile-friendly, with slow loading times and poorly placed buttons.
Solution: They used BeBran's Mobile Friendly Test to identify issues and implemented recommended changes, such as optimizing images, improving button spacing, and adopting a responsive design.
Results:
- 25% Increase in Mobile Traffic: Visitors spent more time on the site.
- 15% Higher Conversions: Easier navigation boosted online orders.
- Improved SEO Rankings: The site moved up in local search results.

Final Thoughts
Mobile-friendly websites are no longer a luxury but necessary for effective SEO. By conducting regular mobile-friendly tests, you can ensure your site meets user expectations, improves search engine rankings, and drives better results for your business.
At BeBran, we offer an easy-to-use Mobile-Friendly Test Tool designed to help business owners and SEO experts optimize their websites effortlessly. Start testing your site today, and take a big step toward better mobile performance and SEO success!
Explore More: Choosing the Right Domain Authority Checker Tool for Your Website | Monitoring Your Competitors' Domain Authority: A Competitive Edge
Frequently Asked Questions
1. What is a mobile-friendly test?
A mobile-friendly test evaluates how well your website performs on mobile devices, focusing on factors like responsiveness, usability, and speed.
2. Why is mobile-friendliness important for SEO?
Search engines like Google prioritize mobile-friendly websites in their rankings, as they provide a better user experience for mobile users.
3. How does Google’s algorithm consider mobile-friendliness?
Google uses mobile-first indexing, meaning it primarily evaluates the mobile version of a site to determine its rankings.
4. Can mobile-friendly tests improve SEO rankings?
Yes, by identifying and fixing issues found in a mobile-friendly test, you can enhance your website’s usability, leading to better SEO performance.
5. What aspects of mobile-friendliness affect SEO?
Key factors include responsive design, fast loading speeds, readable text, properly sized images, and easy navigation on mobile devices.
6. How do mobile-friendly tests help reduce bounce rates?
By optimizing your website for mobile users, you provide a smoother experience, encouraging visitors to stay longer, which positively impacts your SEO.
7. Are mobile-friendly test tools free to use?
Yes, many tools, like Google’s Mobile-Friendly Test, are free and provide actionable insights to help improve your site’s mobile performance.
8. How often should I conduct a mobile-friendly test for SEO?
Run tests regularly, especially after making changes to your site, to ensure it continues to meet mobile-friendly standards.
9. Do mobile-friendly issues hurt desktop SEO rankings?
Yes, since Google uses mobile-first indexing, poor mobile performance can negatively impact your overall SEO rankings, including desktop.
10. What quick fixes can improve mobile-friendliness for SEO?
Quick fixes include implementing a responsive design, optimizing images, improving loading speed, and ensuring clickable elements are easy to use.



