
How to Perform a Mobile-Friendly Test for Your Website
With the majority of online traffic now coming from mobile devices, ensuring your website is mobile-friendly is no longer optional—it’s a necessity. A mobile-friendly website not only improves user experience but also helps your site rank higher in search engines, leading to better traffic and conversions.
If you’re wondering how to check whether your website is mobile-friendly, you’re in the right place. In this blog, we’ll guide you step by step on how to perform a mobile-friendly test, highlight the tools you can use, and explain what to do with the results.
Why Mobile-Friendly Websites Matter
Before we dive into the testing process, let’s discuss why having a mobile-friendly site is crucial:
- Enhanced User Experience: Mobile users expect sites to load quickly and be easy to navigate on small screens.
- Improved SEO: Google prioritizes mobile-friendly websites in its search rankings through mobile-first indexing.
- Increased Conversions: A Smooth mobile experience boosts engagement, leads, and sales.
- Wider Reach: With over half of global internet users browsing via mobile, not optimizing for these devices means losing a significant audience.
What Is a Mobile-Friendly Test?
A mobile-friendly test evaluates how well your website performs on mobile devices. It checks key elements like:
- Responsiveness (whether your layout adapts to different screen sizes).
- Loading speed.
- Readability (font sizes and spacing).
- Usability (buttons, links, and forms).
These tests highlight areas where your site excels and where improvements are needed.
Step-by-Step Guide: How to Perform a Mobile-Friendly Test
Step 1: Use a Mobile-Friendly Testing Tool
To start, choose a reliable mobile-friendly testing tool. Some popular options include:
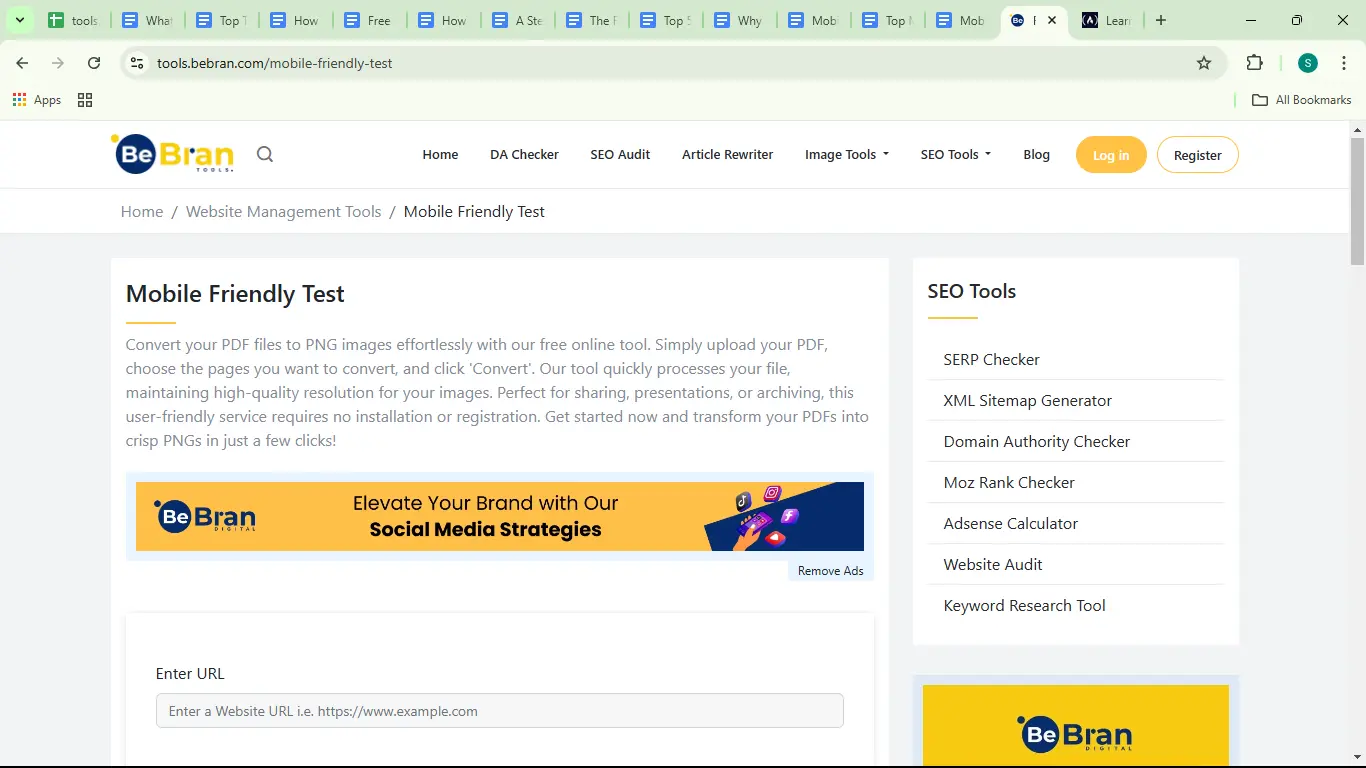
- BeBran's Mobile Friendly Test (our go-to recommendation).
- Google’s Mobile-Friendly Test.
- BrowserStack.
- GTmetrix.
- Responsinator.
Step 2: Input Your Website URL
Once you’ve selected a tool, enter your website’s URL into the tool’s search bar and click “Test” or “Analyze.” The tool will scan your site and generate a report.
Step 3: Review the Results
Most mobile-friendly testing tools provide a detailed report, including:
- Overall Score: A quick summary of your site’s mobile performance.
- Key Issues: Highlights areas that need improvement, such as unresponsive layouts, small fonts, or slow load times.
- Recommendations: Suggestions for fixing identified problems.
Step 4: Test Key Pages
Don’t stop at just your homepage. Test other critical pages, such as:
- Product or service pages.
- Contact forms.
- Blog articles.
- Checkout pages (if you’re running an e-commerce site).
Step 5: Simulate Real-Device Testing
While testing tools are helpful, they may not always replicate the exact experience of real users. Use tools like BrowserStack or MobileTest.me to see how your site looks and functions on different devices.
Step 6: Fix Identified Issues
Once you’ve identified the problem areas, it’s time to fix them. Common fixes include:
- Adopting a Responsive Design: Use a framework like Bootstrap to ensure your site adapts to any screen size.
- Optimizing Images and Videos: Compress media files to improve loading speed.
- Increasing Font Sizes: Ensure text is readable without zooming.
- Improving Button and Link Spacing: Make elements easy to tap without accidentally clicking something else.
- Reducing Pop-Ups: Limit intrusive pop-ups that disrupt the user experience.
Step 7: Retest Your Website
After making changes, run another mobile-friendly test to ensure the issues have been resolved. Continue testing periodically to maintain optimal performance.
Top Tools for Mobile-Friendly Testing
1. BeBran’s Mobile-Friendly Test Tool
BeBran's Mobile Friendly Test, a tool that simplifies mobile-friendly testing for everyone, from beginners to seasoned web developers.

- Features:
- Comprehensive analysis of responsiveness, speed, and usability.
- Clear recommendations for improvements.
- Free and easy to use.
- Why Choose BeBran?
Our tool doesn’t just identify problems—it guides you on how to fix them, making it perfect for business owners and marketers alike.
2. Google’s Mobile-Friendly Test
Google’s tool provides a quick pass/fail result, along with specific suggestions for improving your site’s mobile performance.

- Best For: SEO-focused users who want to align with Google’s standards.
Free Tools: Free Word Combiner Tool Online | Free Paraphrased Tool Online | Free Keyword Density Checker Tool Online
3. BrowserStack
BrowserStack allows you to test your site on real devices, giving a realistic view of how it performs on different screens.

- Best For: Developers needing precise testing across various platforms.
4. GTmetrix
GTmetrix focuses on speed and performance, crucial for mobile users.
- Best For: Identifying and resolving slow-loading issues.
5. Responsinator
Responsinator shows how your site appears on various devices, making it easy to spot design issues.
- Best For: Visual checks of responsive design.
Common Issues Identified by Mobile-Friendly Tests
- Unresponsive Layout: The website doesn’t adjust to different screen sizes.
- Slow Loading Times: Mobile users expect pages to load in under 3 seconds.
- Tiny Text: Fonts are too small to read without zooming.
- Poor Spacing: Links or buttons are too close together, making them hard to tap.
- Oversized Media: Large images or videos slow down the site.
- Intrusive Pop-Ups: Disruptive elements that frustrate users.
Benefits of Performing Mobile-Friendly Tests
1. Enhanced User Experience
A mobile-friendly website ensures visitors can navigate your site easily, improving engagement and reducing bounce rates.
2. Higher Search Engine Rankings
Google prioritizes mobile-friendly sites, so optimizing your site can boost your visibility in search results.
3. Increased Conversions
By fixing usability issues, you make it easier for users to complete actions like purchasing a product or signing up for a newsletter.
4. Better Accessibility
Mobile-friendly sites are inclusive, ensuring all users, regardless of their device or connection speed, can access your content.
Real-Life Example: How BeBran Helped a Business Improve Mobile Performance
Background: A local café with an online ordering system noticed a drop in mobile orders.
Problem: Customers struggled to navigate the site on their phones due to small buttons and slow loading times.
Solution: They used BeBran's Mobile Friendly Test to identify and fix issues, including resizing buttons, compressing images, and improving page load speed.
Results:
- 40% Increase in Mobile Orders: Customers found it easier to place orders.
- Higher SEO Rankings: The site moved up in local search results.
- Improved User Feedback: Visitors praised the updated mobile experience.
Tips for Maintaining a Mobile-Friendly Website
- Regular Testing: Run mobile-friendly tests periodically to ensure your site remains optimized.
- Use a Responsive Design Framework: Tools like Bootstrap make it easy to create responsive layouts.
- Compress Media Files: Use tools like TinyPNG to reduce image sizes without losing quality.
- Minimize Pop-Ups: Ensure pop-ups are mobile-friendly and don’t disrupt navigation.
- Prioritize Speed: Optimize loading times by reducing unnecessary scripts and using a reliable hosting service.

Final Thoughts
Performing a mobile-friendly test is a simple yet powerful way to ensure your website delivers the best experience for mobile users. With tools like BeBran’s Mobile-Friendly Test, you can identify issues, implement solutions, and create a Smooth mobile experience that keeps visitors engaged and coming back.
Don’t wait—test your site today and take the first step toward mobile optimization!
Explore More: Top Htaccess Redirect Tools and Generators for Web Developers | Top JSON Beautifier Tools to Enhance Your Development Workflow
Frequently Asked Questions
1. What is a mobile-friendly test for a website?
A mobile-friendly test checks how well your website performs on mobile devices, analyzing design, functionality, and usability.
2. Why is performing a mobile-friendly test important?
It ensures that your website provides a good user experience on smartphones and tablets, which is crucial for user engagement and SEO.
3. How do I start a mobile-friendly test?
You can use tools like Google’s Mobile-Friendly Test or other online tools by entering your website URL to analyze its mobile performance.
4. What areas are evaluated in a mobile-friendly test?
Tests evaluate factors like responsive design, text readability, image sizing, clickable elements, and overall loading speed on mobile devices.
5. Do I need any technical skills to perform a mobile-friendly test?
No, most mobile-friendly test tools are easy to use and provide detailed reports without requiring technical expertise.
6. How can I fix issues found in a mobile-friendly test?
Common fixes include using a responsive design, optimizing images, increasing font sizes, and ensuring proper spacing between clickable elements.
7. Can I test individual pages of my website?
Yes, mobile-friendly tests allow you to check specific pages to ensure they are optimized for mobile users.
8. Are there tools that simulate different devices for testing?
Yes, many tools can emulate how your website looks on various devices, such as smartphones, tablets, and different screen sizes.
9. How often should I perform a mobile-friendly test?
It’s a good practice to test your site whenever you make changes or updates to ensure it stays optimized for mobile users.
10. Does a mobile-friendly test improve SEO rankings?
Yes, mobile-friendly websites are favored by search engines like Google, making regular tests an essential part of maintaining good SEO.



