
Optimizing Your Website for Social Media: A Step-by-Step Tutorial on Using an Open Graph Generator
In today's digital landscape, a strong online presence is paramount for websites and businesses alike. Social media platforms serve as vital channels for engaging with your audience, promoting your content, and driving traffic to your website. To ensure that your web content shines on social media, it's crucial to utilize Open Graph tags. These tags provide essential information to platforms like Facebook, Twitter, and LinkedIn, enabling them to display your content in an appealing and informative way. In this comprehensive tutorial, we'll guide you through the process of optimizing your website for social media using an online Open Graph generator, including recommendations for the best tools available. Check out BeBran's Free Open Graph Generator Tool.
Understanding the Importance of Open Graph Tags
Before diving into the step-by-step tutorial, let's explore the significance of Open Graph tags and how they can transform your website's presence on social media.
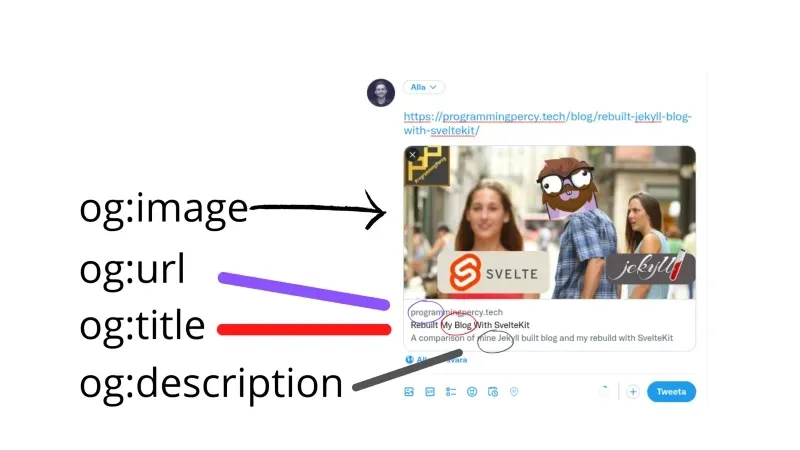
Open Graph tags, often referred to as OG tags, are meta tags that you embed within the HTML of your web pages. These tags provide structured data to social media platforms when your content is shared, ensuring that it is displayed optimally. They contain information such as the title, type, URL, image, and description of your content.

Why Open Graph Tags Matter
- Enhanced Appearance: Open Graph tags allow you to dictate how your content appears when shared on social media. You can choose the title, image, and description, ensuring your content looks appealing and relevant.
- Consistent Branding: By controlling the content's display, you maintain a consistent brand image across various social media platforms.
- Improved Engagement: A well-optimized preview encourages users to engage with your content, share it with their networks, and visit your website.
- In-Depth Analytics: Social media platforms utilize Open Graph data to provide insights into how your content performs, allowing you to fine-tune your social media strategy.
Free Tools: Free Online HTML Viewer Tool Online | Free Twitter Card Generator Tool Online | Free Image Resizer Tool Online
Step-by-Step Tutorial: Using an Online Open Graph Generator
Now, let's walk through the process of optimizing your website for social media using an online Open Graph generator. We'll cover everything from selecting the best tool to generating and implementing Open Graph tags.
Step 1: Choose the Best Open Graph Generator Tool
Selecting the right Open Graph generator tool is essential. Here are a few recommended options:
- Be Bran’s Open Graph Generator: BeBran's Free Open Graph Generator Tool provides a simple interface for generating Open Graph tags. It's platform-agnostic and user-friendly.

- Open Graph Protocol Generator by Facebook: Developed by Facebook, this tool ensures compatibility with the platform. It offers a user-friendly interface and debugging features.
- ShareThis: ShareThis offers social sharing and analytics tools, automatically generating Open Graph tags for shared content.
Choose the tool that best suits your website's needs and your familiarity with the platform.
Step 2: Access the Open Graph Generator
For this tutorial, we'll use Be Bran’s website and click on the Free Open Graph Generator Tool Online to access the tool. You'll find a straightforward interface ready for your input.
Step 3: Enter Content Details
Now, it's time to start generating Open Graph tags for your content. Follow these steps:
- Title: Enter the title of your content. Make it descriptive and engaging.
- Type: Select the type that best describes your content (e.g., article, product, website).
- URL: Input the URL of the page that will be shared on social media.
- Image: Provide the URL of an image that represents your content. Ensure it's eye-catching and relevant.
- Description: Craft a concise and compelling description of your content.
Step 4: Generate Open Graph Tags
Once you've entered all the necessary information, click the "Generate Open Graph Tags" button. The tool will create the tags based on your input.
Step 5: Implement Open Graph Tags on Your Website
With the Open Graph tags generated, it's time to implement them on your website. Here's how:
- Copy the Tags: The tool will display the generated Open Graph tags. Copy them to your clipboard.
- Access Your Website: Login to your website's content management system (CMS) or website builder.
- Edit the Page: Navigate to the specific page or post for which you want to add the Open Graph tags.
- Access the HTML or Metadata: Depending on your CMS, you'll need to access the HTML or metadata settings for the page.
- Paste the Tags: Find the section where you can add metadata or custom HTML. Paste the Open Graph tags into this section.
- Save and Update: Save the changes to your page or post. Ensure that the tags are properly implemented.
Step 6: Test Your Open Graph Tags
Before considering your task complete, it's crucial to test your Open Graph tags to ensure they are working as intended. To do this, follow these steps:
- Access the Facebook Sharing Debugger: Go to the Facebook Sharing Debugger.
- Enter the URL: In the "URL" field, enter the URL of the page you've just updated with Open Graph tags.
- Debug: Click the "Debug" button. Facebook's debugger will analyze your page and display how it will appear when shared on the platform.
- Check for Errors: Review the debugger's output for any errors or warnings. Address any issues as needed.
Step 7: Share Your Content on Social Media
With your Open Graph tags in place and validated, it's time to start sharing your content on social media. When you post a link to your website, the social media platform will automatically use the Open Graph tags you've set up to display your content.
Conclusion
Optimizing your website for social media is essential for expanding your online presence and engaging with your audience effectively. Open Graph tags are a powerful tool for achieving this goal. By following this step-by-step tutorial and using an online Open Graph generator like BeBran's Free Open Graph Generator Tool, you can ensure that your content appears in a visually appealing and informative way when shared on social media platforms. Don't miss out on the opportunity to enhance your website's social presence and drive more traffic to your valuable content.
Explore More: The Rise of Text to Image Generators: A Deep Dive | Creating a Stunning Brand Image: Favicon Generator Tools Demystified
Frequently Asked Questions
1. What is an online Open Graph generator?
An online Open Graph generator is a web-based tool or service that helps create Open Graph tags for web content. These tags enhance how content appears when shared on social media platforms.
2. Why should I use an online Open Graph generator for my website?
Using an online Open Graph generator simplifies the process of adding Open Graph tags, ensuring that your web content displays optimally on social media platforms, leading to increased engagement and traffic.
3. Do I need technical expertise to use an online Open Graph generator?
No, online Open Graph generators are designed to be user-friendly and do not require advanced technical skills. They are accessible to individuals with varying levels of web experience.
4. What information is required to generate Open Graph tags with an online tool?
To generate Open Graph tags, you typically need to input details such as the content's title, type (e.g., article, product), URL, image URL or upload, and a brief description.
5. Can I customize the Open Graph tags generated by an online tool?
Yes, many online Open Graph generators allow you to customize the generated tags. You can modify the title, description, image, and other properties to suit your content.



