
Speed Up Your Website with HTML Minification: Best Practices

In today's fast-paced digital world, website speed plays a crucial role in user experience and search engine rankings. Slow-loading websites can lead to frustrated visitors and lower search engine rankings, which can have a significant impact on your online presence. One effective technique to improve your website's loading speed is HTML minification. In this blog post, we will explore the benefits of HTML minification and provide you with best practices to speed up your website. We will also introduce you to free and online HTML minify tools that can make the process easier. Check out BeBran’s Free HTML Minifier Tool.
What Is HTML Minification?
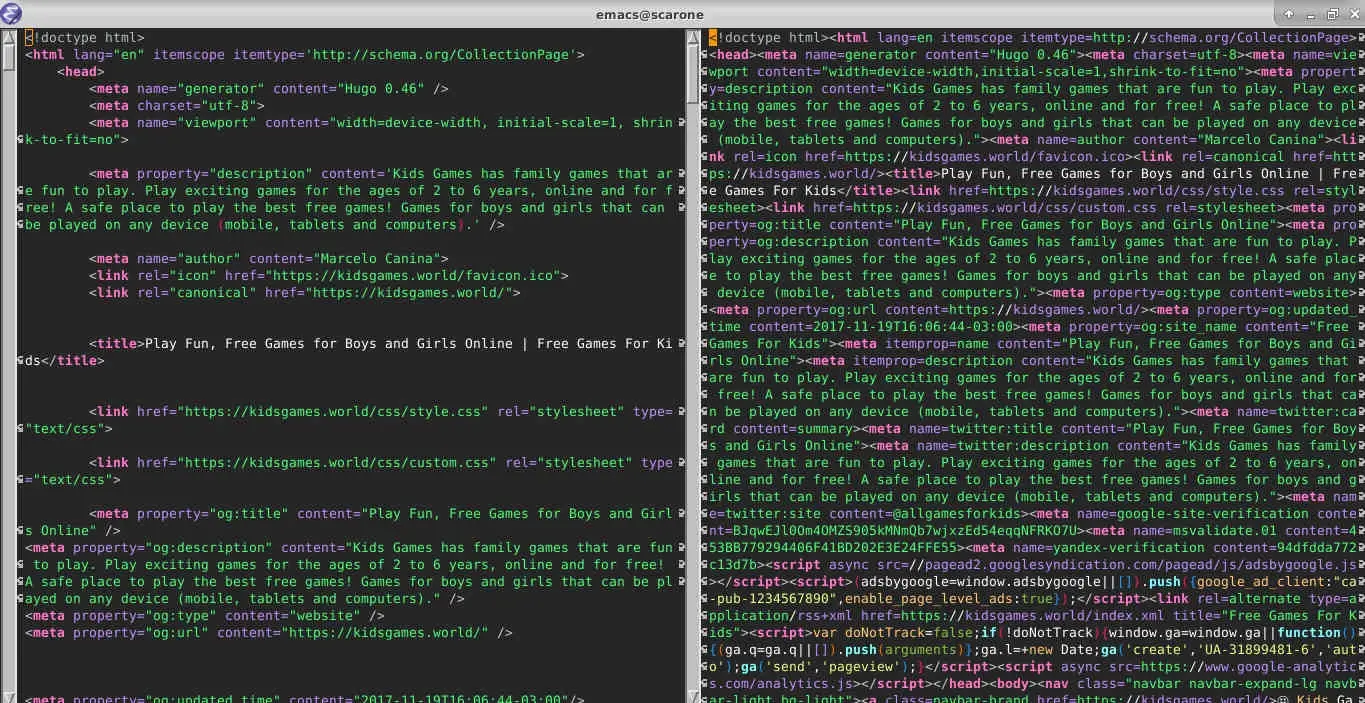
HTML minification is the process of reducing the size of your HTML files by removing unnecessary whitespace, comments, and other non-essential characters. Minified HTML files are easier and quicker to download, resulting in faster page load times. This optimization technique can have a substantial impact on your website's performance without compromising its functionality.
Benefits of HTML Minification
- Improved Page Load Times: Minified HTML files are smaller in size, which means they can be downloaded and rendered by the browser more quickly. This results in faster page load times, which is crucial for retaining visitors and improving user experience.
- Better SEO Rankings: Search engines like Google take website speed into account when ranking web pages. Faster-loading websites are more likely to rank higher in search results, leading to increased visibility and organic traffic.
- Enhanced User Experience: Visitors to your website will appreciate fast-loading pages, and a positive user experience can lead to higher engagement, longer session durations, and increased conversions.
- Reduced Bandwidth Usage: Minified HTML reduces the amount of data transferred between your server and users' browsers. This can be particularly beneficial if you have limited bandwidth or if you want to minimize hosting costs.

Best Practices for HTML Minification
Now that we've discussed the advantages of HTML minification, let's dive into some best practices to help you effectively minify your HTML code:
Use a Free HTML Minifier Tool
There are various free HTML minifier tools available online that can automatically minify your HTML code. These tools simplify the process and ensure that you don't miss any optimization opportunities.
Online HTML Minify Tool
Utilize online HTML minify tools, which allow you to minify your HTML code without the need to install any software. These tools are convenient and accessible from anywhere. Check out BeBran’s Free HTML Minifier Tool.

Backup Your Original HTML Files
Before you start the minification process, make sure to create backup copies of your original HTML files. This precaution ensures that you can restore your website to its previous state if needed.
Free Tools: Free Image Compressor Tool Online | Free Meme Generator Tool Online | Free JPG Converter Tool Online
Remove Unnecessary Whitespace
Whitespace characters like spaces, tabs, and line breaks are essential for human readability but add unnecessary bytes to your HTML files. Minifiers can safely remove these spaces without affecting the functionality of your website.
Eliminate Comments
HTML comments provide valuable information for developers but are not needed in the final production code. Minify tools can strip out these comments to reduce file size.
Combine CSS and JavaScript Files
Along with HTML minification, consider combining your CSS and JavaScript files. This reduces the number of HTTP requests made by the browser, further improving page load times.
Optimize Images and Media
While not directly related to HTML minification, optimizing images and media on your website is crucial for overall performance. Compress images and use appropriate formats to reduce their size.
Test Your Website
After minifying your HTML code, thoroughly test your website to ensure that it functions correctly. Pay special attention to interactive elements and forms to ensure they still work as expected.
Monitor Your Website's Performance
Regularly monitor your website's performance using tools like Google PageSpeed Insights or GTmetrix. This will help you identify any issues and continue optimizing your site for speed.
Conclusion
In the digital age, a fast-loading website is essential for providing an excellent user experience and achieving higher search engine rankings. HTML minification is a valuable technique to improve your website's speed without sacrificing functionality. By following best practices and using free and online HTML minify tools, you can easily implement HTML minification and enjoy the benefits of faster page load times, better SEO rankings, and improved user satisfaction. So, take the steps to optimize your website today, and watch your online presence thrive. Check out BeBran’s Free HTML Minifier Tool.
Explore More: Image Compressor Tools: Shrinking File Sizes without Sacrificing Quality | JPEG to JPG: Understanding the Basics of Image Format Conversion
Frequently Asked Questions
1. What is an Online HTML Minify Tool, and why should I use it?
An Online HTML Minify Tool is a web-based tool that helps reduce the size of your HTML code by removing unnecessary spaces, line breaks, and other non-essential characters. This minification process can improve your website's loading speed, which is crucial for user experience and SEO. By using an online HTML minify tool, you can optimize your HTML code easily and without the need for manual editing.
2. Is it safe to use an Online HTML Minify Tool for my website?
Yes, using a reputable Online HTML Minify Tool is generally safe for your website. These tools are designed to remove only unnecessary characters and formatting while preserving the functionality and structure of your HTML code. However, it's essential to choose a trusted tool to ensure the security of your website. Avoid minification tools that make extensive changes to your code or require you to upload sensitive information.
3. Are there any limitations to using an Online HTML Minify Tool?
While Online HTML Minify Tools are convenient, they do have some limitations. For instance, they may not be as effective at optimizing complex JavaScript or CSS code embedded within your HTML. Additionally, minifying your HTML code can make it less human-readable, which can make troubleshooting or editing more challenging. It's crucial to test your website thoroughly after minification to ensure that it functions correctly.
4. What is a Free HTML Minifier Tool, and how does it differ from paid alternatives?
A Free HTML Minifier Tool is a tool that allows you to reduce the size of your HTML code at no cost. It works by removing unnecessary characters and formatting to optimize your code. The main difference between free and paid alternatives is that free tools may have limitations, such as restrictions on the size of the files you can minify or the number of daily uses. Paid versions often offer additional features, larger file size limits, and dedicated support.
5. Are there any risks associated with using a Free HTML Minifier Tool?
While many free HTML minifier tools are safe and effective, there can be some risks. Some free tools might add advertisements or watermarks to your minified code, which can be undesirable for professional websites. Additionally, the quality and reliability of free tools can vary, so it's essential to choose a reputable one. Always make sure to back up your original HTML code before using any minification tool to avoid potential data loss.



