
Step-by-Step Guide to Using Free Image Resizer Tools
Whether you're a blogger, a business owner, a social media influencer, or simply someone who loves sharing photos, the ability to resize images without compromising their quality is essential. Properly resized images not only look professional but also ensure faster loading times and better compatibility across various platforms. This comprehensive step-by-step guide will walk you through using free image resizer tools effectively, with a special focus on BeBran’s Free Image Resizer Tool—a standout tool designed to simplify the image resizing process while maintaining impeccable quality.

Why Resizing Images Matters
Before diving into the how-to, it’s important to understand why resizing images is a necessary task:
- Optimized Load Times: Large images can significantly slow down website loading speeds, negatively impacting user experience and SEO rankings.
- Platform Compatibility: Different platforms (e.g., Instagram, Facebook, Twitter) have specific image size requirements. Resizing ensures your images fit perfectly without being distorted or cropped.
- Storage Efficiency: Smaller image files take up less storage space, which is beneficial for both personal devices and online servers.
- Enhanced Visual Appeal: Properly sized images maintain clarity and sharpness, making your content more engaging and professional.
Common Challenges in Image Resizing
Resizing images might seem straightforward, but several challenges can arise:
- Maintaining Quality: Enlarging images can lead to pixelation, while reducing size excessively may cause loss of detail.
- Aspect Ratio Preservation: Changing an image’s dimensions without preserving its original aspect ratio can distort the image.
- Batch Processing: Handling multiple images simultaneously can be time-consuming without the right tools.
- Format Compatibility: Different formats (JPEG, PNG, GIF) serve various purposes and have distinct characteristics.
Choosing the Right Free Image Resizer Tool
With numerous free image resizer tools available, selecting the right one can be overwhelming. Here are some key features to look for:
- Ease of Use: An intuitive interface that caters to users of all technical levels.
- Customization Options: Ability to specify exact dimensions, maintain aspect ratios, and choose from predefined templates.
- Batch Processing: Capability to resize multiple images at once, saving time and effort.
- Quality Preservation: Advanced algorithms that maintain image clarity and sharpness during resizing.
- Format Support: Compatibility with various image formats to ensure flexibility across different platforms.
- Additional Editing Tools: Features like cropping, filtering, and color adjustments for enhanced image customization.
Free Tools: Free Website Screenshot Generator Tool Online | Free .htaccess Redirect Tool Online
Step-by-Step Guide to Using Free Image Resizer Tools
Step 1: Select a Reliable Image Resizer Tool
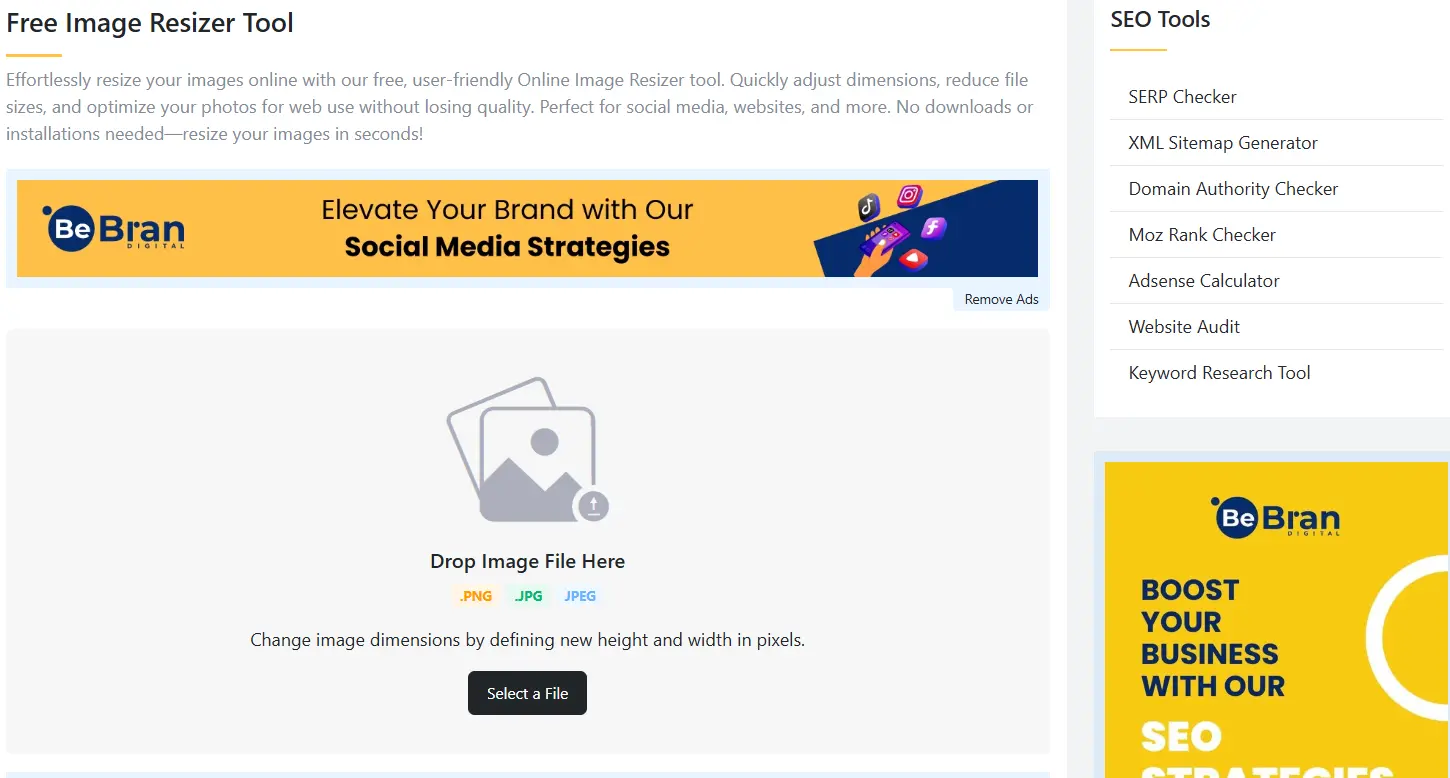
Start by choosing a free image resizer tool that meets your needs. While there are many options available, BeBran’s Image Resizer stands out for its comprehensive features and user-friendly design.
Step 2: Upload Your Image
Once you’ve selected your tool, the next step is to upload the image you wish to resize. Most free image resizer tools, offer a simple drag-and-drop interface or an upload button to select files from your device.
Using Our Image Resizer:
- Navigate to the BeBran Free Image Resizer Tool.
- Click on the “Upload Image” button or drag and drop your image into the designated area.
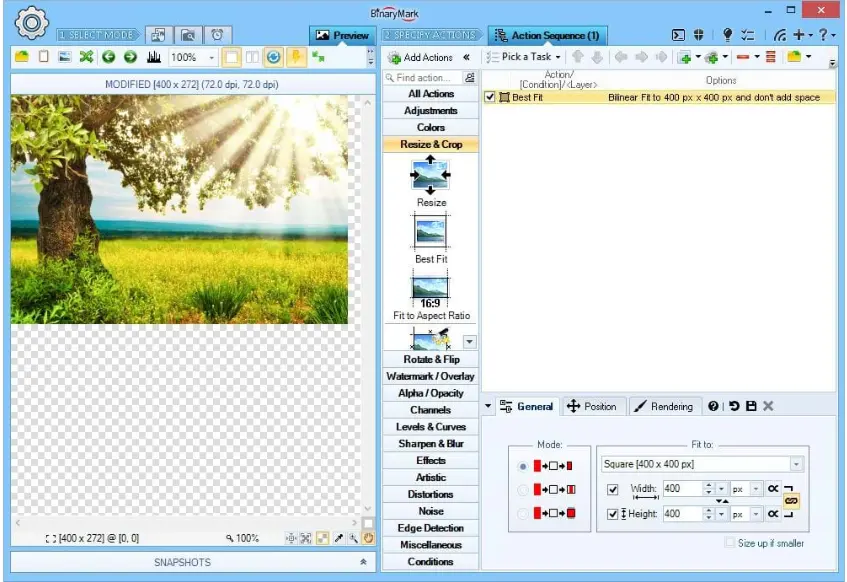
Step 3: Choose Your Resize Options
After uploading, you’ll need to specify how you want to resize your image. Here are the common options:
- Dimensions: Enter the exact width and height in pixels. Ensure you maintain the aspect ratio to prevent distortion.
- Percentage: Resize the image by a certain percentage (e.g., 50% smaller).
- Predefined Templates: Select from a list of standard sizes tailored for specific platforms like Instagram posts, Facebook covers, Twitter headers, etc.
Using Our Image Resizer:
- After uploading, you’ll see options to enter specific dimensions or choose from predefined templates.
- To maintain the aspect ratio, ensure the “Lock Aspect Ratio” option is enabled.
- Select the desired size or manually input the dimensions suitable for your target platform.
Step 4: Customize Additional Settings
Many image resizer tools offer additional settings to enhance your resizing process:
- Format Conversion: Change the image format (e.g., from PNG to JPEG) based on your needs.
- Compression Levels: Adjust the compression to balance between image quality and file size.
- Batch Resizing: If you have multiple images, opt for batch processing to resize all of them simultaneously.
Using Our Image Resizer:
- Choose the output format that best suits your needs.
- Adjust the compression settings if necessary to optimize file size without losing quality.
- For multiple images, utilize the batch processing feature to upload and resize all images at once.
Step 5: Preview Your Resized Image
Before finalizing the resize, it’s crucial to preview the image to ensure it meets your expectations:
- Quality Check: Verify that the image maintains its clarity and sharpness.
- Aspect Ratio: Ensure that the image hasn’t been distorted or stretched.
- File Size: Confirm that the resized image meets your storage or platform requirements.
Using Our Image Resizer:
- After setting your resize options, click on the “Preview” button.
- Review the resized image for any quality issues or distortions.
- Make adjustments if necessary before proceeding to download.
Step 6: Download the Resized Image
Once satisfied with the preview, download the resized image to your device:
Using Our Image Resizer:
- Click the “Download” button to save the resized image to your computer or device.
- If you used batch processing, ensure all images are downloaded and stored appropriately.
Step 7: Implement Your Resized Images
Now that your images are resized, you can implement them across your desired platforms:
- Social Media: Upload the optimized images to platforms like Instagram, Facebook, Twitter, and LinkedIn to ensure they display correctly and load quickly.
- Website: Replace existing images with resized versions to improve site speed and user experience.
- Marketing Materials: Use the resized images in presentations, emails, and other marketing materials for a professional look.

Why Choose BeBran’s Image Resizer?
While there are several free image resizer tools available, BeBran’s Image Resizer offers unique advantages that set it apart:
SEO Insights and Recommendations
Gain valuable SEO insights and recommendations to optimize your images. Analytics help track how resized images perform on social media, enhancing your overall strategy and online presence.
Flexible Size Options
Choose from predefined sizes tailored for various social media platforms or set custom dimensions. This flexibility ensures your thumbnails fit perfectly on YouTube, Instagram, Facebook, LinkedIn, and more.
Seamless Integration with CMS Platforms
Integrates smoothly with popular CMS platforms like WordPress, Shopify, WooCommerce, and Magento. This automation ensures all uploaded images are resized correctly without additional effort.
Secure and Private
Your images are processed securely and not stored after resizing. This commitment to privacy ensures your files remain protected and confidential throughout the resizing process.
Customizable Settings
Control exact dimensions and maintain aspect ratios to prevent distortion. These customizable settings allow you to create the perfect thumbnail every time, tailored to your specific needs.
Tips for Effective Image Resizing
To maximize the benefits of image resizing and ensure your visuals look their best, consider the following tips:
1. Know the Optimal Dimensions for Each Platform
Different platforms have specific image size requirements. Familiarize yourself with these dimensions to ensure your images display correctly. For example:
- Instagram Posts: 1080x1080 pixels
- Facebook Cover: 820x312 pixels
- Twitter Header: 1500x500 pixels
- LinkedIn Banner: 1128x191 pixels
2. Maintain Aspect Ratio
Always maintain the original aspect ratio of your images to prevent distortion. Most image resizer tools, including BeBran’s, offer an option to lock the aspect ratio, ensuring your images remain proportionate after resizing.
3. Choose the Right File Format
Select the appropriate file format based on your needs:
- JPEG: Ideal for photographs and images with gradients.
- PNG: Best for images that require transparency or have sharp edges.
- GIF: Suitable for simple animations and graphics with limited colors.
4. Balance Quality and File Size
Find a balance between image quality and file size. Higher quality settings retain more detail but result in larger file sizes, while lower settings reduce file size with some quality compromise. Adjust compression levels to achieve an optimal balance.
5. Optimize Before Uploading
If your images require additional edits like cropping, filtering, or color adjustments, perform these optimizations before resizing. This ensures that all modifications are applied uniformly across all images.
6. Preview Your Images
Always preview resized images before finalizing the process. This step allows you to verify that the images meet your quality standards and fit the intended platform’s specifications.
7. Keep Originals Safe
Maintain a backup of your original high-resolution images before resizing. This ensures that you have the original files available in case you need to make further edits or adjustments in the future.
Common Mistakes to Avoid
Avoiding common pitfalls can help you resize images more effectively:
1. Ignoring Aspect Ratio
Resizing images without preserving the aspect ratio can lead to distorted visuals. Always use tools that allow you to lock the aspect ratio to maintain image proportions.
2. Over-Compressing Images
Excessive compression can degrade image quality, leading to blurry or pixelated visuals. Find a balance between compression and quality to ensure your images remain sharp and clear.
3. Resizing Without a Purpose
Resizing images should align with specific goals, such as optimizing for a particular platform or reducing file size for faster loading times. Avoid resizing without a clear objective to ensure your efforts contribute to your overall strategy.
4. Neglecting File Formats
Using inappropriate file formats for different purposes can negatively impact image quality and compatibility. Choose the right format based on the image’s intended use and platform requirements.
5. Skipping the Preview
Failing to preview resized images can result in unnoticed quality issues or improper dimensions. Always review your images before finalizing the resize process.
Conclusion
Resizing images without losing quality is a vital skill in today’s digital landscape. Whether you’re enhancing your website, optimizing social media graphics, or preparing marketing materials, the right tools can make all the difference. BeBran’s Free Image Resizer Tool offers a powerful, free solution that combines ease of use with advanced features to ensure your images are perfectly optimized for any platform.
Explore More: The Rise of Text to Image Generators: A Deep Dive | The Importance of Image Compression: PNG to JPG Conversion Explained
Frequently Asked Questions
- How do I use free image resizer tools step-by-step?
Select a tool like BeBran’s Image Resizer, upload your image, choose desired dimensions or presets, adjust quality settings, preview the result, then download the resized image for use. - What are the steps to resize images with free tools?
Open the resizer tool, upload your image, set new dimensions or choose a preset, maintain aspect ratio, adjust quality/compression, preview the resized image, and download the final version. - Can you provide a guide for resizing images for free?
Yes. Choose a free resizer like BeBran’s, upload your image, select size or preset, ensure aspect ratio is locked, adjust quality settings, preview, and download the optimized image. - How to batch resize images using free image resizers?
Use tools like BeBran’s Image Resizer, upload multiple images, select batch resize option, choose uniform dimensions or presets, apply settings, then download all resized images at once. - What are the common steps involved in free image resizing?
Upload image, select resize dimensions or preset, lock aspect ratio, adjust quality/compression, preview the resized image, and download the final version for use. - How to maintain quality when resizing images for free?
Use high-quality resizers like GIMP or BeBran’s, lock aspect ratios, choose appropriate formats (PNG/PNG), adjust compression settings carefully, and preview resized images before uploading to ensure clarity and sharpness. - What settings should I adjust in free resizer tools?
Adjust dimensions, maintain aspect ratio, set compression levels, choose file format, enable batch processing if needed, and review quality settings to balance size and clarity. - How to upload and download images in free resizers?
In tools like BeBran’s Image Resizer, use drag-and-drop or upload buttons to add images, perform resizing steps, then click download to save the resized images to your device. - Can free image resizers integrate with my workflow?
Yes, many free resizers like BeBran’s Image Resizer offer integration options with CMS platforms, design tools, and cloud storage, allowing seamless incorporation into your existing workflow. - What are the best practices for using free image resizer tools?
Always back up originals, maintain aspect ratios, use appropriate formats, avoid excessive compression, batch process when possible, and regularly update resized images to keep content fresh.



