
Top Mobile-Friendly Test Tools for Responsive Design
Creating a website that looks and functions perfectly on any device is no longer optional—it’s essential. With the rise of mobile browsing, responsive design has become a must-have for any modern website. Responsive design ensures your site adjusts smoothly to different screen sizes, providing an excellent user experience regardless of whether someone visits from a phone, tablet, or desktop.
But how do you know if your website truly works across all devices? That’s where mobile-friendly test tools come in. These tools help you identify design flaws, usability issues, and performance gaps so you can optimize your website for every visitor. Check out BeBran's Mobile Friendly Test.
In this blog, we’ll introduce you to the top mobile-friendly test tools for responsive design and explain how they can help you create a site that works beautifully everywhere.

What Is Responsive Design?
Responsive design is a web development approach that ensures your website automatically adjusts to fit the screen size and orientation of the device it’s viewed on. A well-designed responsive website will:
- Adapt layouts to different devices without horizontal scrolling.
- Ensure text, images, and buttons are easily readable and clickable on any screen size.
- Provide a consistent experience across all devices, from mobile phones to desktops.
Why Mobile-Friendly Testing Matters for Responsive Design
Even with responsive design frameworks, testing is essential to ensure your site works perfectly across a variety of devices. Mobile-friendly test tools help you:
- Catch Layout Issues: Identify overlapping text, misplaced buttons, or elements that don’t resize properly.
- Improve Usability: Test if menus, forms, and clickable elements are user-friendly on smaller screens.
- Optimize Speed: Ensure fast load times, which are critical for mobile users.
- Enhance SEO: Google rewards mobile-friendly websites with higher rankings.
Top Mobile-Friendly Test Tools for Responsive Design
Here’s a list of the best tools to test your website’s responsiveness. We’ve included options that cater to beginners, developers, and business owners, starting with our tool, BeBran’s Mobile-Friendly Test Tool.
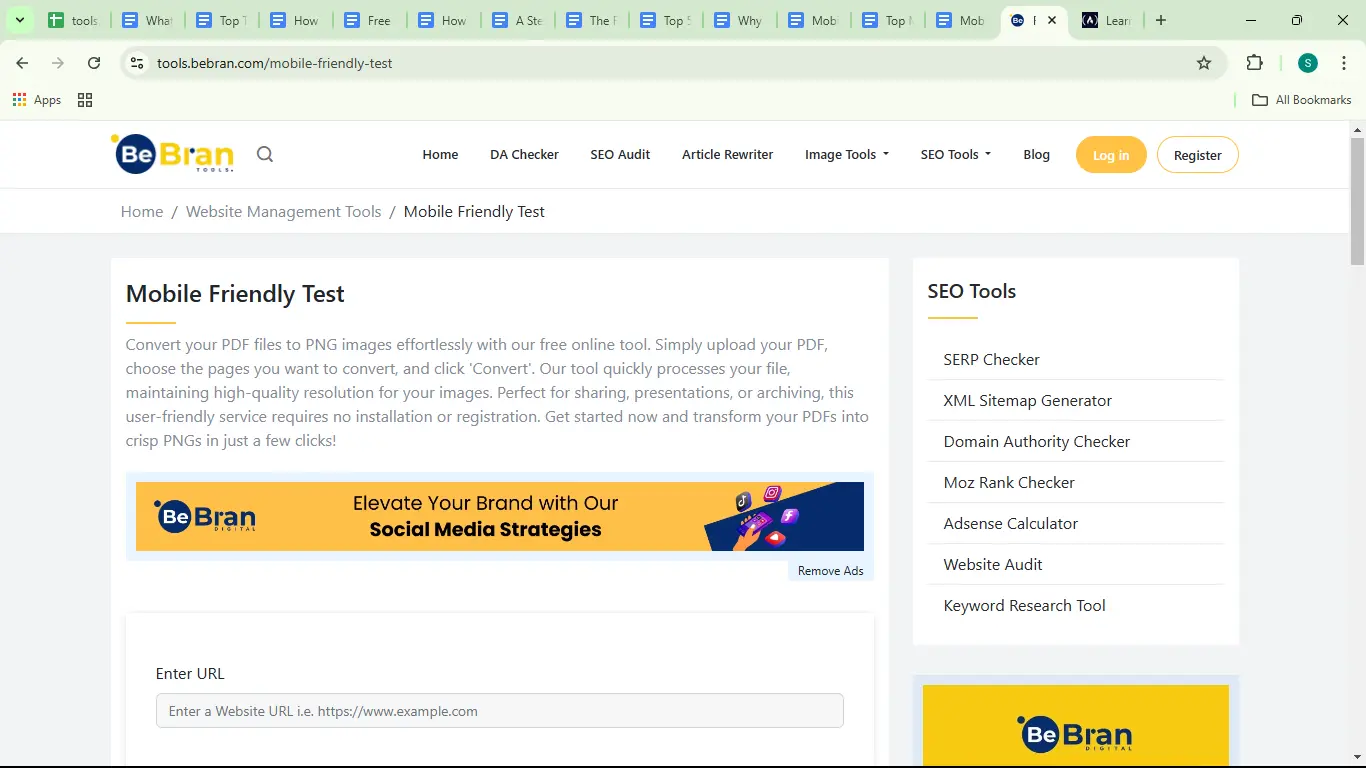
1. BeBran’s Mobile-Friendly Test Tool
BeBran's Mobile Friendly Test is an easy-to-use tool specifically designed to help you analyze your website’s mobile performance. Whether you’re a developer or a business owner, this tool gives you actionable insights to improve responsive design.

- Features:
- Detailed analysis of layouts, text readability, and clickable elements.
- Real-time suggestions to optimize responsiveness.
- Clear, easy-to-understand reports for users of all skill levels.
- Completely free to use with no hidden fees.
- Why It Stands Out:
BeBran’s tool doesn’t just identify problems; it provides step-by-step guidance to fix them. This makes it perfect for those new to responsive design as well as experienced developers.
2. Google’s Mobile-Friendly Test
This free tool from Google is a favorite among developers because it aligns directly with Google’s mobile-first indexing standards.

- Features:
- Pass/fail results that indicate whether your site meets Google’s mobile-friendly criteria.
- Detailed recommendations for fixing issues like small fonts or unclickable links.
- Insights into how Googlebot views your site.
- Best For:
Developers and marketers who want to ensure their site meets search engine requirements.
3. BrowserStack
BrowserStack is a powerful tool for testing your website’s performance on real devices, making it ideal for ensuring responsive design works as intended.

- Features:
- Access to a wide range of real devices and browsers for testing.
- Live testing to debug issues in real-time.
- Automated testing for handling larger projects.
- Best For:
Developers who need precise results from real-world device testing.
4. Responsinator
For a quick, visual check of your site’s responsiveness, Responsinator is a straightforward option. It shows how your site looks on various devices and screen orientations.
- Features:
- Provides a visual preview of your site on multiple devices.
- Highlights design flaws like horizontal scrolling or misaligned content.
- No sign-up required—just paste your URL and start testing.
- Best For:
Designers and developers looking for a simple way to spot layout issues.
5. GTmetrix
Although GTmetrix is primarily known for performance optimization, it’s an excellent tool for evaluating how speed and design elements affect mobile usability.
- Features:
- Detailed reports on loading speed and performance metrics.
- Mobile-specific insights to improve responsiveness.
- Recommendations for compressing images, reducing scripts, and optimizing resources.
- Best For:
Developers who want to combine responsive design checks with speed optimization.
6. PageSpeed Insights by Google
PageSpeed Insights evaluates both desktop and mobile performance, providing a complete picture of your site’s speed and usability.
- Features:
- Mobile and desktop performance scores.
- Core Web Vitals analysis to measure responsiveness, interactivity, and visual stability.
- Specific suggestions to improve mobile performance.
- Best For:
Businesses and developers focusing on improving mobile speed and user experience.
Free Tools: Free Rewrite Article Tool | Free Small Text Generator Tool Online | Free Image to Text Converter Tool Online
7. MobileTest.me
MobileTest.me lets you simulate your site’s behavior on popular mobile devices, making it a great tool for spotting design inconsistencies.
- Features:
- Simulates user interactions on devices like iPhones, Android phones, and tablets.
- Allows you to test navigation, readability, and responsiveness.
- Provides live previews to replicate real-world scenarios.
- Best For:
Developers and testers who need to ensure consistent performance across devices.
8. Responsively
Responsively is an open-source tool specifically built for testing responsive design. It’s a favorite among developers for its versatility and ability to display multiple views simultaneously.
- Features:
- Simultaneous testing on different screen sizes.
- Real-time synchronization for testing layout changes.
- Customizable device profiles for specific testing needs.
- Best For:
Developers who want a detailed, hands-on approach to responsive design testing.
Key Features to Look For in a Mobile-Friendly Test Tool
When choosing a mobile-friendly test tool, prioritize these features:
- Ease of Use: BeBran's Mobile Friendly Test and Responsinator are beginner-friendly, making them great for non-technical users.
- Real-Device Testing: Options like BrowserStack provide accurate results by testing on actual devices.
- Performance Insights: Tools like GTmetrix and PageSpeed Insights offer speed optimization tips alongside mobile-friendly analysis.
- Customizable Options: Advanced tools like Responsively let you Customize tests to your specific needs.
- Actionable Feedback: Look for tools that provide clear, step-by-step recommendations to fix issues.
How Mobile-Friendly Test Tools Help with SEO
Responsive design isn’t just about user experience—it’s also crucial for SEO. Mobile-friendly test tools ensure your site meets search engine requirements, which can boost rankings and visibility.
- Mobile-First Indexing: Tools like Google’s Mobile-Friendly Test help you align with Google’s indexing priorities.
- Core Web Vitals: Tools like PageSpeed Insights focus on metrics like loading speed and visual stability, which impact SEO rankings.
- Reduced Bounce Rates: Responsive, fast-loading sites keep users engaged, signaling quality to search engines.
Real-Life Example: How BeBran Helped a Business Improve Responsive Design
Challenge: A small e-commerce business noticed high bounce rates from mobile users.
Solution: They used BeBran's Mobile Friendly Test to identify overlapping text and poorly optimized buttons. After implementing BeBran’s recommendations, they improved navigation, resized elements, and optimized their site layout.
Results:
- 35% increase in mobile traffic.
- 50% higher mobile conversions.
- Improved customer satisfaction reported in post-purchase surveys.
Tips for Maintaining a Responsive Website
- Test Regularly: Run mobile-friendly tests periodically to catch new issues.
- Optimize Media: Compress images and videos to ensure fast loading times.
- Focus on Navigation: Use touch-friendly menus and clear call-to-action buttons.
- Stay Updated: Keep up with the latest responsive design trends and technologies.
- Monitor Analytics: Track bounce rates and mobile traffic to identify areas for improvement.

Final Thoughts
Mobile-friendly test tools are indispensable for ensuring your website delivers a smooth experience across all devices. Whether you’re a developer fine-tuning layouts or a business owner ensuring accessibility, these tools are essential for optimizing responsive design.
Start with BeBran’s Mobile-Friendly Test Tool for actionable insights, and combine it with other tools like Google’s Mobile-Friendly Test or BrowserStack for a comprehensive analysis. With the right tools and regular testing, you can create a website that not only looks great but also keeps users engaged and satisfied.
Explore More: Choosing the Right Domain Authority Checker Tool for Your Website | Monitoring Your Competitors' Domain Authority: A Competitive Edge | How Paraphrasing Tools Help Generate Unique Content: Unlocking Creativity with BeBran
Frequently Asked Questions
1. What is a mobile-friendly test tool?
A mobile-friendly test tool evaluates your website’s performance on mobile devices, focusing on how well it adapts to different screen sizes and resolutions.
2. Why are mobile-friendly test tools important for responsive design?
These tools help ensure your website provides a smooth experience across various devices, improving usability and user engagement.
3. Can mobile-friendly test tools identify design issues?
Yes, these tools can highlight problems like non-responsive layouts, small text sizes, or overlapping elements, providing actionable insights.
4. Do free tools offer reliable results for responsive design testing?
Yes, many free tools, like Google’s Mobile-Friendly Test, are reliable and offer detailed reports for improving responsive design.
5. What features should I prioritize when choosing a mobile-friendly test tool?
Look for features like device emulation, screen resolution testing, loading speed analysis, and clear recommendations for design improvements.
6. Are mobile-friendly test tools suitable for testing individual pages?
Yes, you can test specific pages to ensure they meet responsive design standards and provide a consistent user experience.
7. How do these tools simulate different devices?
Most tools emulate how your site looks on various screen sizes, including smartphones, tablets, and desktops, helping you identify design flaws.
8. Can developers use these tools for debugging responsive design?
Yes, tools like Chrome DevTools or BrowserStack are designed to assist developers in identifying and fixing responsive design issues.
9. How often should I test my website for mobile-friendliness?
Perform tests regularly, especially after significant updates or changes to ensure your site maintains its responsiveness across devices.
10. Do mobile-friendly test tools improve SEO?
Yes, responsive design is a key factor in mobile-first indexing, making mobile-friendly tests essential for better search engine rankings.



