
Best Tools for HTML to PDF Conversions
Web developers often encounter the need to convert web content into PDF format. Whether it's archiving web pages, generating reports, or creating documentation, having the right HTML-to-PDF conversion tool can make a world of difference. In this article, we'll explore the top 10 HTML to PDF conversion tools that are a must-have for web developers seeking efficiency and accuracy.
- wkhtmltopdf - The Command-Line Champion: When it comes to open-source HTML to PDF conversion, wkhtmltopdf stands tall. This command-line tool efficiently converts HTML and CSS into PDFs with remarkable precision. While it may lack a graphical interface, its flexibility and customization options make it a favorite among developers who value control.
Explore More: Converting Images to PDF Made Easy: A Comprehensive Guide | Quality Matters: Ensuring High-Quality TIFF to PDF Conversions
- PDFCrowd - The Cloud-Based Solution: PDFCrowd offers a user-friendly, cloud-based HTML-to-PDF conversion service. With just a few lines of code, you can integrate PDFCrowd into your website or application. It supports various programming languages, providing an easy and efficient way to generate PDFs.
- BeBran HTML To PDF- Seamlessly Transformation : For developers or students looking for the fast and quick HTML To PDF Converter, BeBran is a go-to choice. This tool seamlessly convert your HTML file in to PDF on one click. Just Upload the file and its done. This is a web-based converter so you don't have to install any software into your system at all. It supports both URLs and raw HTML input, offering flexibility for various scenarios.
- Pdfcrowd API - The Developer's Delight: The PDFcrowd API is a robust tool for developers seeking automation. With this API, you can generate PDFs from web pages, raw HTML, and dynamic content. It offers extensive customization options, giving you control over every aspect of the conversion process.
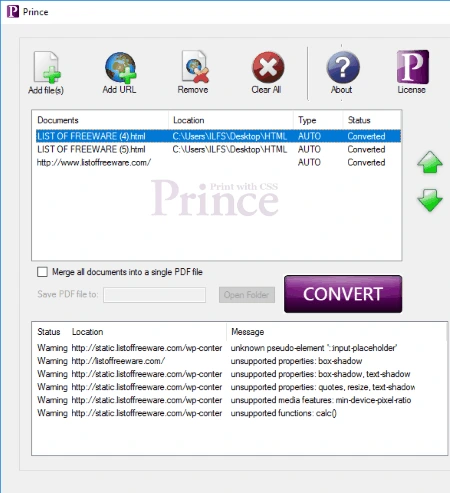
- PrinceXML - High-Quality PDFs with CSS: PrinceXML is known for its ability to create high-quality PDFs by applying CSS styling directly to the web content. It's perfect for developers who want pixel-perfect results. While it's not free, its precision is worth the investment.

- Puppeteer - A Headless Chrome Approach: Puppeteer, powered by Headless Chrome, is a versatile tool that allows you to capture web pages as PDFs. It's easy to use and offers comprehensive control over the rendering process. Web developers familiar with JavaScript will find Puppeteer particularly appealing.
- HTML2PDF.js - JavaScript at Your Service: If you're looking for a JavaScript library to convert HTML to PDF, HTML2PDF.js is a handy choice. With a simple API and plenty of customization options, it's perfect for web developers who prefer working in the JavaScript ecosystem.
- DocRaptor - A Reliable SaaS Solution: DocRaptor is a Software-as-a-Service (SaaS) HTML to-PDF conversion tool that offers high-quality PDF generation with minimal coding effort. It's perfect for web developers looking for a reliable, cloud-based solution.
- WeasyPrint - A CSS Magic Wand: WeasyPrint is another tool that leverages CSS to create beautiful PDFs from HTML content. It's open-source and Python-based, making it a great choice for developers comfortable with Python programming.
- iText - The PDF Toolkit for Java Developers: For Java developers, iText is a comprehensive PDF toolkit. It enables you to create, modify, and manipulate PDF documents with ease. While it offers a free version, the paid version provides advanced features and support.
Also Read: Top 10 PDF to JPG Converters: A Detailed Comparison | PDF to JPG Conversion: Tips for Preserving Image Quality
Conclusion
In the world of web development, having the right tools can significantly enhance productivity and efficiency. HTML to PDF conversion is a common requirement for developers, and the tools listed here offer a range of solutions to cater to different needs. Whether you prioritize open-source flexibility, cloud-based convenience, or seamless integration with your preferred programming language, there's a tool on this list for you. So, go ahead, explore these top 10 HTML to PDF conversion tools, and simplify your web development journey today!
Free Tools: Free PDF to PPT Tool Online | Free PDF Pages Remover Tool Online
Frequently Asked Questions
1. How do I convert HTML to PDF?
You can convert HTML to PDF using online converters or software. Online tools like Smallpdf or ILovePDF allow you to upload your HTML file and get a PDF. Alternatively, you can use software like Adobe Acrobat.
2. How to convert local HTML to PDF online?
To convert a local HTML file to PDF online, use websites like Smallpdf or ILovePDF. They let you upload your local HTML file, convert it to PDF, and then download the PDF version.
3. How to convert HTML to PDF offline for free?
For offline and free HTML to PDF conversion, you can use software like wkhtmltopdf, which doesn't require an internet connection. Download and install the tool, then run it to convert HTML to PDF.
4. How do I create a PDF form from HTML?
To create a PDF form from HTML, open the HTML form in a web browser, then choose "Print" and select "Save as PDF" as the printer option. This will save the HTML form as a fillable PDF.
5. How do I convert HTML to PDF in Chrome?
In Google Chrome, open the webpage you want to convert, click the three dots menu at the top right, select "Print," and choose "Save as PDF" as your printer option. This will save the webpage as a PDF file.
6. How to convert HTML to PDF on mobile?
On a mobile device, you can use apps like "Web to PDF Converter" or "Convert Web to PDF" to input a URL and generate a PDF from a webpage directly on your mobile device.
7. How do I convert it into a PDF?
To convert various file types into PDFs, use software like Adobe Acrobat or online converters. Simply open the file, choose the "Print" option, and select "Save as PDF" as your printer to create a PDF.
8. How can I open an HTML file?
You can open an HTML file using a web browser like Chrome, Firefox, or Edge. Just double-click the HTML file, and it will open in your default browser, displaying the webpage.
9. How do I convert HTML to a Word document?
To convert HTML to a Word document, open the HTML file in a web browser, select and copy the content, then paste it into a Word document. You may need to adjust the formatting.
10. How to download an HTML file?
To download an HTML file from a webpage, right-click on the page (or tap and hold on mobile) and choose "Save Page As" or "Download Page." Select the location where you want to save the HTML file.
11. Can I download HTML as a PDF?
Yes, you can download HTML as a PDF using online converters or browser printing options. These methods allow you to save a webpage (HTML) as a PDF file.
12. What is the HTML full form?
HTML stands for "Hypertext Markup Language." It's a standard language used for creating and designing webpages on the internet.
13. How do I open an HTML file in Chrome?
To open an HTML file in Chrome, simply double-click the file, and it will open in your Chrome browser, displaying the webpage content.



